
* 이전 게시글보다 더 쉽게 설명되어 있습니다. html/css를 전혀 몰라도 따라오실 수 있습니다!
* 잡담/정보 탭 백업/미백업 버전이 따로 준비되어 있습니다.
* 이미지도 함께 백업하는 버전이 있어요!
* 이 게시글은 복사해서 바로 쓸 수 있는 코드를 설명드립니다. 나는 내 입맛대로 해보고 싶다! 하시는 분은 새로 올라올 게시글을 참고해주세요.
* 특징 *
system과 잡담탭의 글자를 작게!
줄간격 200%!
"이름"만 색이 바뀐다!
잡담탭의 글자를 전부 회색으로!
정보탭의 글자는 파란색으로!
* 목차 *
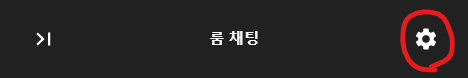
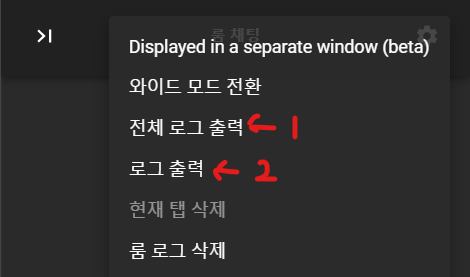
1. 코코포리아에서 로그 백업하기


1번은 GM만 선택할 수 있습니다. 모든 탭의 로그를 출력합니다.
2번은 PL도 선택할 수 있습니다. 현재 보고 있는 탭의 로그만 출력합니다.
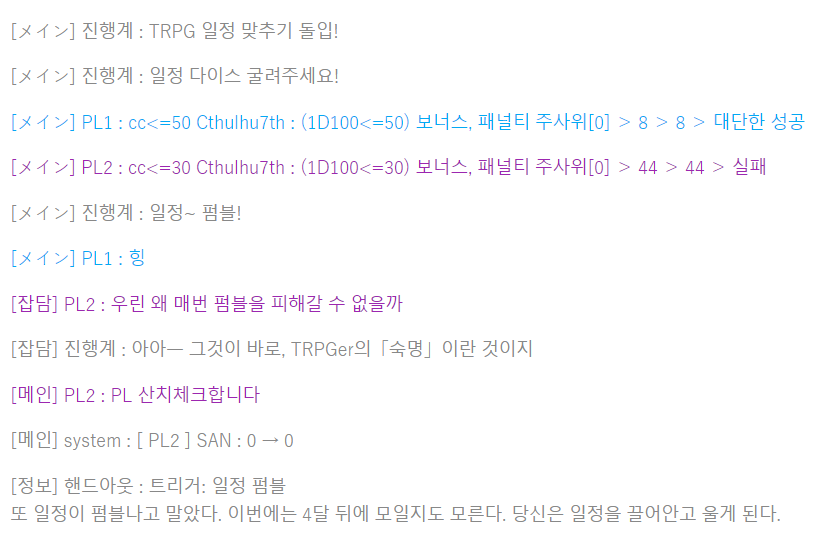
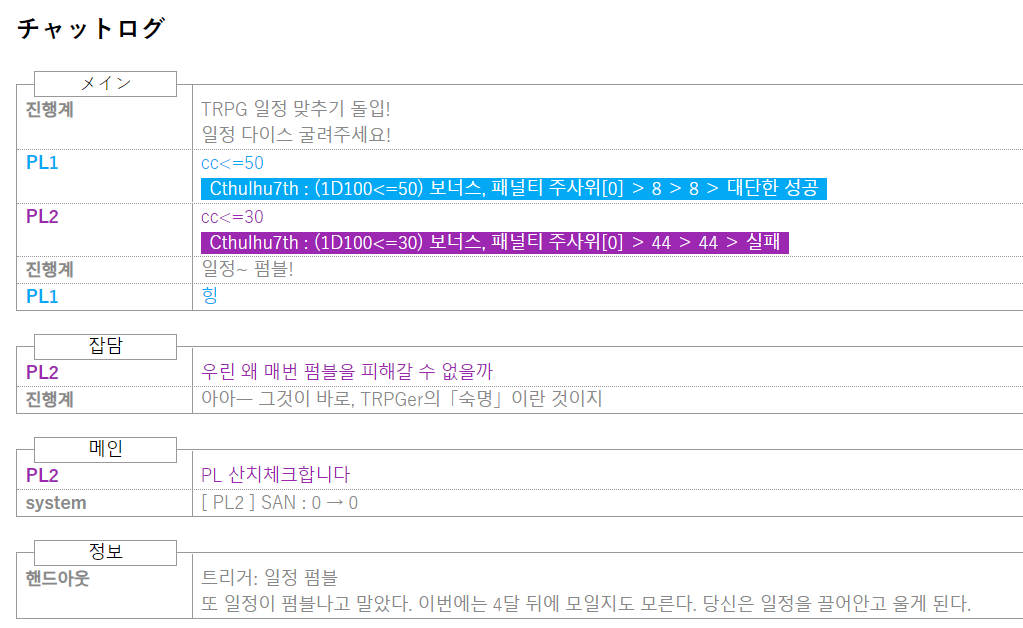
누르면 html 파일이 다운로드 될 거예요. 이걸 열어보면 지금은 이렇게 나옵니다.

2. 온세 도구 로그 성형 사이트 이용
higherbreath.sakura.ne.jp/cnv/
위 사이트에 들어가서 로그 1차 변환을 해줍니다. html 코드를 편집하기 수정해줘요.
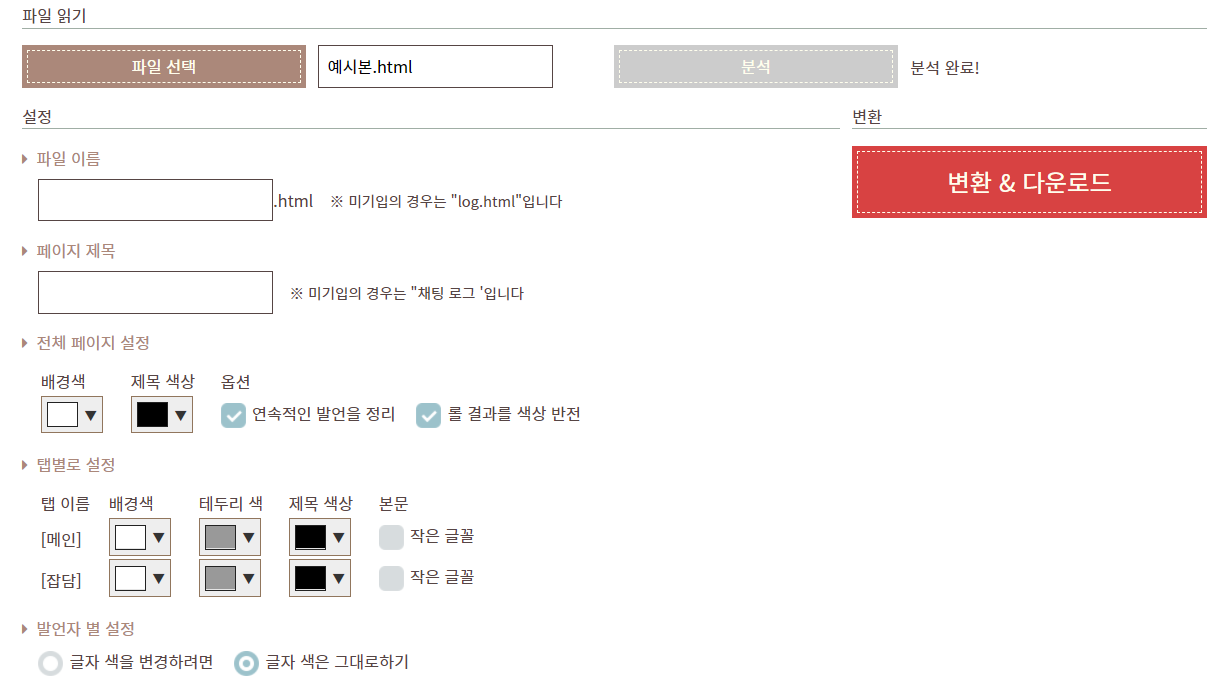
변환 방법: 스크롤바를 내려서 파일 선택을 누르고, 아까 다운한 백업 파일을 업로드한 뒤 분석을 눌러주세요. 그럼 다음과 같은 화면이 됩니다.

파일 이름: 자유롭게 입력해주세요.
페이지 제목: 이건 브라우저로 열었을 때 브라우저 탭에 나타나는 제목입니다. 자유롭게 입력해주세요.
전체 페이지 설정&탭별로 설정: 건드리지 않으셔도 됩니다. 혹시 바꾸실 거라면 색만 건드려주세요.
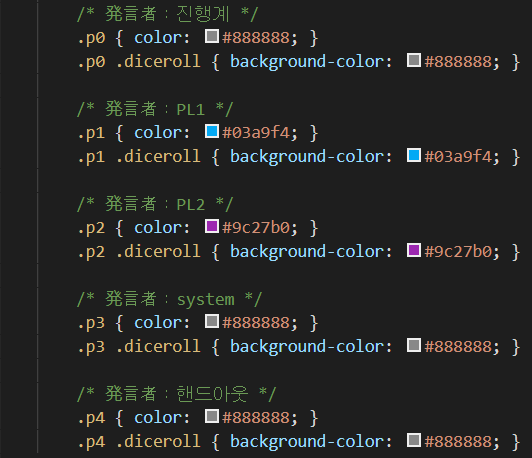
발언자별 설정: 발언자별 텍스트 색 조정인데요, 코코포리아에서 미리 바꿔두시면 그대로 나옵니다! 여기서 조정하는 것보다 훨씬 편하겠죠?
이제 변환&다운로드를 눌러줍시다. 이 파일을 가지고 작업할 거예요.

3. 코드 수정
그전에!
html 코드를 수정할 때는 텍스트 에디터가 필요합니다. 세 가지를 준비해봤는데
1. 메모장 (window를 쓴다면 가지고 계실 그것)
2. 온라인 에디터(다양한 사이트가 있습니다만 저는 JSFiddle이 편했어요)
- 이 방법을 쓰실 경우, 변환한 파일을 메모장으로 열어서 모두 선택>복사>온라인 에디터에 붙여넣기
3. 설치 프로그램(다양한 프로그램이 있습니다만 저는 비주얼 스튜디오를 잘 써먹고 있습니다. 밑의 예시도 전부 그것)
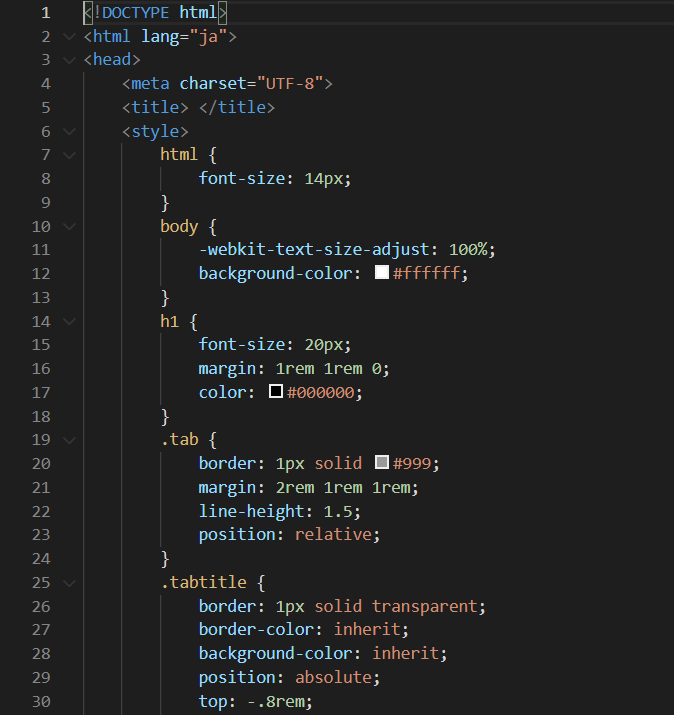
어쨌거나 파일을 열면 이런 코드가 좌라락 뜹니다.

<style>바로 밑에 있는 html부터 /* 캐릭터 이름 */ 직전까지 전부 지워주세요.
<style>바로 밑에 제가 첨부한 코드를 붙여넣으시면 됩니다. (조금씩 다르니까 제목을 보고 골라주세요!)
※붙여넣은 후에도 살짝 손봐야 하는 게 있습니다! 첨부한 코드는 (거의) 공통적용이기 때문에 저장해놓고 그때그때 복붙해서 사용해주세요.
4. 조금 손보기
4-1. 2개 이상의 탭을 백업하신 경우:

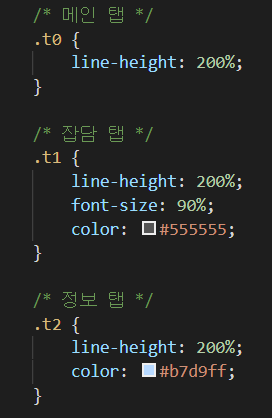
위 사진과 같이, 제가 드린 코드에서는 .t0이 메인 / .t1이 잡담 / .t2가 정보입니다. 본인의 로그에서도 같은지 확인하시고 다르다면 숫자를 바꿔주세요!! (만일 잡담/정보탭은 백업하지 않았다면 그 부분은 지워주시구요)
4-2. GM과 시스템 설정

제가 드린 코드에서는 .p0이 GM(진행계, 시나리오 지문 등) / .p3이 system입니다. 본인의 로그에서도 같은지 확인하시고 다르다면 숫자를 바꿔주세요!! (각 플레이어들의 색 지정 항목에 보면 숫자가 있습니다!)
4-3. 플레이어 설정

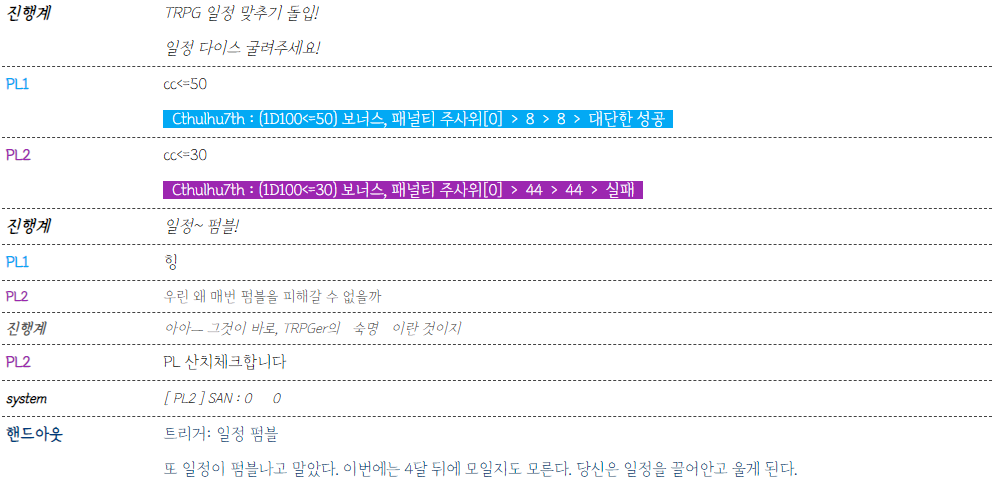
따로 손보지 않은 상태입니다. 여기서 색깔 지정을 따로 한 것들만 남기고 싹 지워주세요!
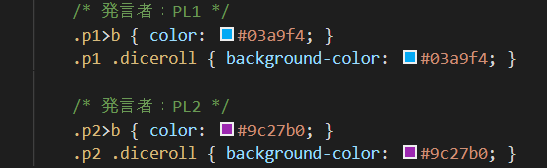
그리고 남은 것들의 .pn 부분에 >b를 써줍시다! (아래 사진 참고)

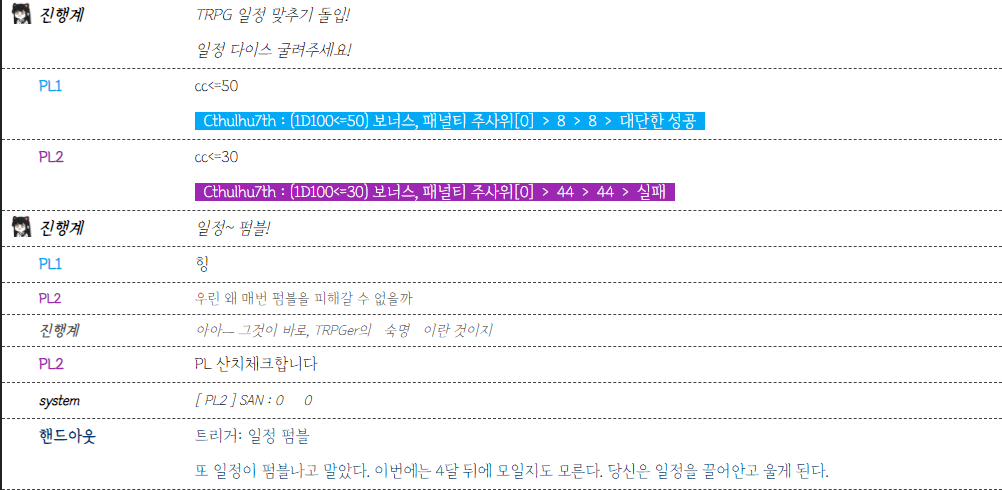
이렇게 하면 완성입니다! (박수!)

네? 이미지 넣는 법은 뭐냐고요?
*번외* 이미지 넣기
/* .p0에는 예시로 제 귀요미를 넣어놨습니다 */
.p0 > b:after {
background-image: url(https://i.imgur.com/LXiW9V1.png);
}위가 기본 수식입니다! 플레이어 번호 확인해서 수정해주시면 되구요, 이미지는 링크가 확장자(png나 jpg 등)로 끝나야 하기 때문에 imgur 같은 사이트를 이용하시는 게 수월합니다~
주의!! 이 모든 코드는 반드시 </style>보다는 위에 있어야 합니다! 벗어나지 않게 해주세요!

5. 태그 인라인화
이걸 왜 해야 하는지 설명하자면... 내부에 있는 css는 인라인으로 변환된 css보다 적용 우선순위가 뒷부분이라서, 대다수 스킨의 경우 이렇게 열심히 편집한 css가 적용 안 될 수도 있기 때문입니다. (저처럼 적용되는 스킨을 쓰신다면 건너뛰셔도 됨)
위 링크에 들어가서 input에 코드를 전부 붙여넣고 (ctrl+A 단축키를 이용해요 우리) output에 나온 코드를 copy 버튼으로 복사해주세요!
6. 진짜 마지막
이제 로그를 티스토리 html 모드에 복붙해주시면 되는데.. 여기서 잠깐!!!
>기본모드<에서 할 모든 작업(세카 올리기 등등)을 마친 후에 html 모드로 들어가셔야 해요! 안 그러면 코드를 다 날려먹을 수도 있습니다 인생
이번 포스팅에서는 바로 복붙해서 사용할 수 있는 코드를 준비해드렸는데요, 다음에는 정말 세세하게... css 공부를 시켜드리겠다는 작정을 하고 포스팅을 하려고 합니다. (그래서 오래 걸릴 예정) 그때 또 뵙겠습니다!
+) 2021.02.18 추가
새로 알게 된 사실인데.. 혹시 티스토리 블로그 관리 > 콘텐츠 설정 > 단락 앞뒤 공백을 사용하지 않습니다 를 체크하고 계시진 않나요? 이것 때문에 표와 내용 사이 공백이 안 먹히는 것이었습니다 (두둥)
사용합니다 로 설정하고 .player에 padding-top: 0.5rem을 추가하면 보다 보기 좋게 바뀝니다! (이건 파일에도 수정해둘게요)
'TRPG 관련' 카테고리의 다른 글
| 인세인 2권 광기카드 타이핑 자료 (0) | 2021.01.01 |
|---|---|
| 인세인 1권 광기카드 타이핑 자료 (0) | 2021.01.01 |